是什么?
网络请求的生命周期是指从浏览器发起请求到接收响应并渲染页面的整个过程。通俗来说,就是从用户在浏览器ULR栏输入地址到最终渲染页面呈现给用户的完整过程
通信过程
这个过程可以理解为自顶向下-自底向上这样的通信模型,整体的通信链路就是从浏览器开始层层解析,最终发送给服务器,服务器又通过封装把需要的内容又发送给浏览器,具体有以下步骤:
1. DNS 解析:
浏览器首先需要将输入的域名。解析为服务器的 IP 地址。如果 DNS 缓存中没有对应的解析结果,浏览器将向 DNS 服务器发出解析请求,这个部分的目标就是获取域名绑定的IP地址,为建立TCP连接做准备。
2. 建立 TCP 连接:
一旦浏览器知道了服务器的 IP 地址,它会尝试建立到服务器的 TCP 连接。这个过程包括三次握手:
第一步 - 客户端发起连接请求:
客户端首先向服务器发送一个特殊的 TCP 报文,这个报文包含一个标志位(SYN,同步序号)和一个随机生成的初始序列号(ISN)。这个报文表示客户端希望建立连接。
客户端选择一个随机的初始序列号,这个序列号用于标识客户端发送的数据报文中的字节顺序。
第二步 - 服务器确认请求并发起连接:
服务器接收到客户端的连接请求(SYN 报文)后,检查请求是否合法。如果合法,服务器会发送一个带有 SYN 和 ACK(确认)标志位的报文作为响应。
服务器也会选择一个随机的初始序列号,并将这个序列号作为确认号 ACK,用于确认客户端发起连接的初始序列号。
服务器还会向客户端发送一个 SYN 标志位,表示服务器也希望建立连接。
这个响应报文表示服务器已经接受了客户端的连接请求。
第三步 - 客户端确认连接:
客户端接收到服务器的确认响应后,它也会发送一个带有 ACK 标志位的报文作为确认,以确认服务器的连接请求。
这个报文中的 ACK 标志位表示客户端已经知道服务器希望建立连接。
此时,客户端和服务器都已经确认了对方的连接请求,连接已经建立。
这里用于确保浏览器和服务器之间的通信通道稳定。
3. 发送 HTTP/HTTPS 请求:
一旦建立了 TCP 连接,浏览器会发送 HTTP 请求到服务器。请求中包含了请求的资源路径、HTTP 方法(如 GET、POST)、请求头、请求体等信息。
准确来说,TCP是传输层协议,用于实际传输,而HTTP是应用层协议,用于存储请求的"指令",这些“指令”通过TCP传输到服务器,服务器会识别“指令”并返回响应的内容。所以这里所说的发送HTTP请求,实际上不是脱离TCP独立发送HTTP请求,而是把HTTP请求封装到TCP中,发送给服务器,可以形象的把TCP比喻为邮差,HTTP则是我们需要发送的信件。另外补充一点,HTTPS也是类似的,只不过HTTPS多了一层TSL/SSL安全协议,加密我们的"信件"
4. 服务器处理请求: 服务器接收到请求后,会根据请求的信息执行相应的操作。这可能包括从文件系统中读取文件、查询数据库、生成动态内容等。
根据第三点内容一起理解,我们刚刚说整个通信过程,是自顶向下,然后又自底向上,这一步基本上就属于自底向上,服务器上会有响应的业务来处理我们发送过来的HTTP报文,就像第三点,这些"指令"从C端封装完成后发送到了服务端,然后服务端执行这些"指令"做出对应的操作
5. 生成 HTTP 响应: 服务器处理完请求后,会生成 HTTP 响应,并将响应的内容以及相关的响应头发送回浏览器。响应头包括状态码、内容类型、缓存信息等。
6. 接收响应数据: 浏览器接收到服务器的响应数据,通常是 HTML 页面以及其他资源(如样式表、图像、脚本)的数据。
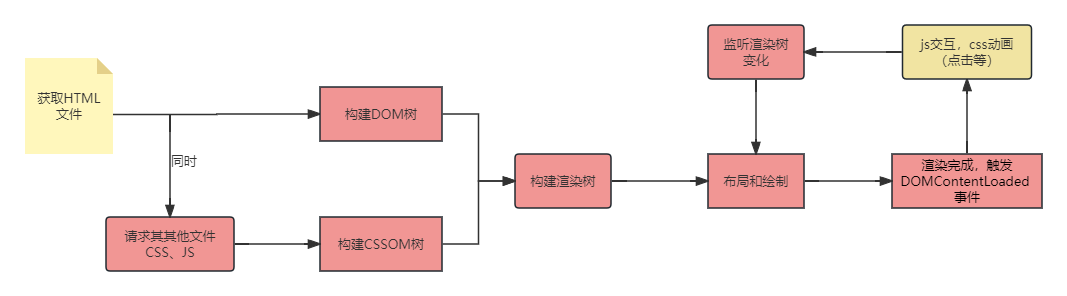
7. 解析和渲染页面: 浏览器开始解析 HTML 页面,构建文档对象模型(DOM),加载和解析外部资源(如 CSS 和 JavaScript 文件),并渲染页面。
解析渲染大致流程:
 注意:
注意:
深橙色表示浏览器行为
深黄色表示用户行为
8. 定期维护和清理: 浏览器会定期执行垃圾回收、释放内存、更新页面状态等维护和清理操作。
总结:
这个生命周期中的每个阶段都有特定的任务和事件,它们共同构成了浏览器的网络请求过程。在每个阶段,浏览器和服务器之间的数据交换和通信都在进行,最终呈现在用户屏幕上的页面就是这个过程的结果。




评论区