JavaScript 简单历史回顾
1995年由网景公司的Brendan Eich(布兰登·艾奇)着手开发,最初叫Mocha,后来改名为LiveScript。为了赶上发布时间,网景与sun公司组成开发联盟,共同完成了LiveScript,但当时Java大热,网景为了蹭流量,将LiveScript更名JavaScript。历史上引发的两次浏览器大战,第一次是1996年微软发布IE3,于1998年后结束,IE获胜,网景没落。第二次是2003年,IE逐渐被chrome等浏览器蚕食,IE开始走下坡路。
由于各个浏览器厂商对JavaScript实现有所不同,因此1997年由众多厂商工程师组成的ECMAScript委员会TC39,共同打造出 ECMA-262,也就是 ECMAScript(发音为“ek-ma-script”)这个新的脚 本语言标准,1998 年,国际标准化组织(ISO)和国际电工委员会(IEC)也将 ECMAScript 采纳为标准(ISO/ IEC-16262)。自此以后,各家浏览器均以 ECMAScript 作为自己 JavaScript 实现的依据
什么是JavaScript
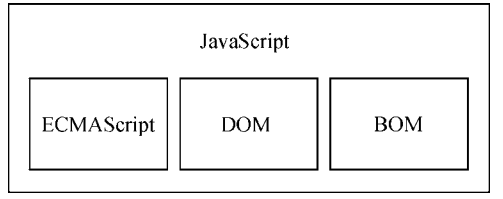
JavaScript实际的组成部分:
ECMA-262
DOM
BOM
 ECMAScript即ECMA-262,是一个语言定义规范,没有输入和输出之类的方法,ECMA-262 将这门语言作为一个基准来定义,以便在它之上再构建更稳健的脚本语言。Web 浏览器只是 ECMAScript 实现可能存在的一种宿主环境(host environment)。宿主环境提供 ECMAScript 的基准实现和与环境自身交互必需的扩展
ECMAScript即ECMA-262,是一个语言定义规范,没有输入和输出之类的方法,ECMA-262 将这门语言作为一个基准来定义,以便在它之上再构建更稳健的脚本语言。Web 浏览器只是 ECMAScript 实现可能存在的一种宿主环境(host environment)。宿主环境提供 ECMAScript 的基准实现和与环境自身交互必需的扩展
ECMAScript的版本:
ES6之前,使用第x版标记版本,ES6(包含)也就是ES2015之后,习惯性的使用ES+年份来表示,不过并不是替换命名规则。历代版本中,都没有较大的变动,都是迭代更新特性或修复错误。但是注意,ES4到ES5是一个很大的跨度,准确来说,是不存在ES4规范的,ES4几乎在ES3的基础上完全定义一门新语言,由于历史原因,ES4并没有正式通过,取而代之的是2009年发布的在ES3基础上新增特性和修复ES3已存在问题的ES5。
还有一个比较重要的版本节点——ES6(ES2015)这个版本是目前所有ES版本中更新特性最多,也是最重要的规范。
什么是ECMAScript的符合性:
符合性是指向内实现和向外扩展,向内实现是指代ECMAScript实现必须满足ECMA-262中对语言基础的描述,向外扩展是指基于这些基础描述做出必要扩展,比如类型扩展,正则扩展
DOM
文档对象模型(DOM,Document Object Model)是一个应用编程接口(API),用于在 HTML 中使用扩展的 XML。
DOM是必须的,因为在 IE4 和 Netscape Navigator 4 支持不同形式的动态 HTML(DHTML)的情况下,web跨平台的特性受到了威胁,因此万维网在此时开始制定DOM标准。
DOM的级别
DOM level 1制定了标准的映射文档结构,DOM level 2新增了视图、事件、样式等模块DOM Level 3 进一步扩展了 DOM,增加了以统一的方式加载和保存文档的方法(包含在一个叫 DOM Load and Save 的新模块中),还有验证文档的方法(DOM Validation)
目前,W3C 不再按照 Level 来维护 DOM 了,而是作为 DOM Living Standard 来维护,其快照称为DOM4。DOM4 新增的内容包括替代 Mutation Events 的 Mutation Observers。
没有DOM level 0标准,DOM Level 0 可以看作 IE4和 Netscape Navigator 4 中最初支持的 DHTML
BOM
浏览器对象模型(BOM)支持访问和操作浏览器的窗口,也就是浏览器除了页面以外的地方,BOM独特性在于他没有像ES和DOM那样有标准规范。浏览器API说的就是它。
小结
JavaScript 是一门用来与网页交互的脚本语言,包含以下三个组成部分。
ECMAScript:由 ECMA-262 定义并提供核心功能。
文档对象模型(DOM):提供与网页内容交互的方法和接口。
浏览器对象模型(BOM):提供与浏览器交互的方法和接口。
JavaScript 的这三个部分得到了五大 Web 浏览器(IE、Firefox、Chrome、Safari 和 Opera)不同程度
的支持。所有浏览器基本上对 ES5(ECMAScript 5)提供了完善的支持,而对 ES6(ECMAScript 6)和
ES7(ECMAScript 7)的支持度也在不断提升。这些浏览器对 DOM 的支持各不相同,但对 Level 3 的支
持日益趋于规范。HTML5 中收录的 BOM 会因浏览器而异,不过开发者仍然可以假定存在很大一部分
公共特性。




评论区