序
本文是应对AbortController API两个常用场景展开使用体验,以及学习过程中遇到的一些小歧义
这不是一篇教程,教程请参考:
[译] 使用 AbortController 终止 fetch 请求
歧义
AbortController是最初在浏览器环境中设计和实现的,作为 DOM(文档对象模型)的一部分,用于控制和中断 Fetch API 请求。然而,在Nodejs环境中AbortController 同样是可用的:
code部分:
const controller = new AbortController();
const signal = controller.signal;
const promise = new Promise((resolve, reject) => {
const timeoutId = setTimeout(() => {
resolve("Promise 已完成");
}, 5000);
signal.addEventListener("abort", () => {
clearTimeout(timeoutId);
reject(new Error("异步操作被中止"));
});
});
setTimeout(() => {
controller.abort(); // 中止操作
}, 2000);
promise
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
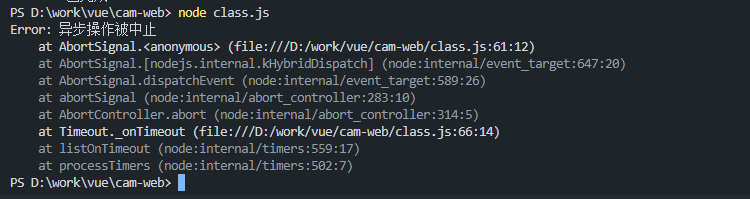
});Nodejs v16.14.1环境:

这是因为Node.js 社区意识到,AbortController 对于处理异步操作不仅在浏览器中有用,在服务器端 JavaScript 环境中也有一定的用途。
为了支持在 Node.js 中使用 AbortController,一些第三方库和工具提供了相应的模拟或替代实现,以便在服务器环境中模拟与浏览器相关的行为。这些模拟或替代实现可以让开发者在 Node.js 中创建 AbortController 对象,并使用它们来中断异步操作,尽管 Node.js 不是一个浏览器环境。
两种使用方式
AbortController对象的使用,类似于你给你的代码装置了一个定时炸弹(AbortSignal),并且附带了一个信号接收器(signal),如果代码不按照你的想法来,或者发生错误,你可以直接发送(new AbortController.abort())指令把错误的代码炸掉,多么优雅的解释~
1.中止web请求:
// 创建 AbortController 对象
const controller = new AbortController();
// 获取与 AbortController 关联的 AbortSignal 对象
const signal = controller.signal;
// 传递信号给异步操作,如 fetch 请求
fetch('https://example.com/data', { signal })// 安装炸掉和信号接收器
.then(response => {
// 异步操作成功完成
})
.catch(error => {
if (error.name === 'AbortError') {
// 抛出错误
console.log(new Error('中止操作'))
} else {
// 其他错误处理
}
});
// 中止操作,接口请求超时处理器原理
setTimeout(()=>{
controller.abrot();// 炸掉
},2000)// error=>AbortError,抛出中止报错2.中止Promise操作:
const controller = new AbortController();
const signal = controller.signal;
const promise = new Promise((resolve, reject) => {
const timeoutId = setTimeout(() => {
resolve("Promise 已完成");
}, 5000);
// 安装炸弹和信号接收器
signal.addEventListener("abort", () => {
clearTimeout(timeoutId);
reject(new Error("异步操作被中止"));
});
});
setTimeout(() => {
controller.abort(); // 中止操作,炸掉炸掉
}, 2000);
promise
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});可以看出,其实两种方式应用场景虽然不一致,但是主要思路是一致的,就是防止代码出现我们不想出现的错误,比如一个fetch请求,一直没有响应,不可能让它一直请求到天荒地老,所以对于一段时间内响应不到,就把它炸掉好了。我的大致理解思路是,创建炸弹=>安装炸弹和信号接收器=>在需要的时候炸掉。




评论区